*jdar* hari ini rima cuma mau ngeposting tutorial ajaaa, ngeshare ilmu yang rima dapett. Kebetulan salah satu anggota KK ada yang ngerequest tutorial tentang cara membuat recent pest berjalan seperti yang ada di sebelah kiri blog rimaaa :) Recent Post ini bisa memudahkan pengunjung di blog kita untuk membaca postingan yang ada diblog kita.
*Speechless* langsung ajaa ya :
1. Login ke akun blogger
2. Klik Design
*Speechless* langsung ajaa ya :
1. Login ke akun blogger
2. Klik Design
3.Klik Add Gadget
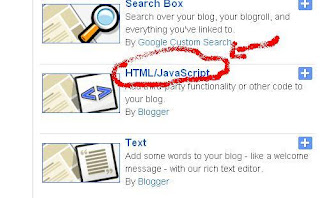
4.Pilih Edit HTML/Java Script
5. Masukkan kode dibawah ini :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript">
</script>
<style media="screen" type="text/css">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 4;
home_page = "http://mmarimma.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src="http://infonetmu.googlecode.com/files/recentpostthumbslideshow.js" type="text/javascript">
</script></div>
</script>
<style media="screen" type="text/css">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 4;
home_page = "http://mmarimma.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src="http://infonetmu.googlecode.com/files/recentpostthumbslideshow.js" type="text/javascript">
</script></div>
6. Save/ Simpan
Note :
1. URL yang berwarna merah ganti dengan URL kalian.
2. Angka yang berwarna Hijau jumlah post yang ingin ditampilkan.
Sekian semoga bermanfaat :)




 :a:
:a:
 :b:
:b:
 :c:
:c:
 :d:
:d:
 :e:
:e:
 :f:
:f:
 :g:
:g:
 :h:
:h:
 :i:
:i:
 :j:
:j:
jadi berat gak tuh ? takutnya loadingnya lama kalau banyak gadget dan widget
BalasHapusheemm, kalo selama ini rima pakek enggak sih, standar kok :) gak berat berat kali :)
Hapussip.. makasih tutornya.. udah di coba..:D
BalasHapusterus gmna ? berhasil gak ?
Hapuswah... tutorialnya bermanfaat :D keep blogging
BalasHapusmaaci :) salam kenal ya zihny :)
HapusKereeen, akhirnya tutorial ini muncul jugaa ^^v
BalasHapushaha iyaa abg. maaf baru bisa buat tutor nya :)
HapusSelooow ...
HapusBtw, tapi kenapa gua ga gerak-gerak kaya' di blog kamu yah ?
Apa masalah sama koneksi internet di tempat gua ? #nanya
wah kaga tau juga tuh bg aneee ----____----
Hapusitu widgetnya bikin berat blog gak kak? tkutnya loadingnya makin lama
BalasHapusgak kok, selama ini kaka pakee standar standar aja kokk :)
HapusNice share :D
BalasHapusBoleh dicobaaa nih ;)
silahkan silahkan :)
Hapuswah dapet ilmu baru,thanks sharingnya:D
BalasHapuscheckout blog aku yah rimaaa thankyou<3
okeee dana :) your blog is amazing, i like it :)
Hapus